Here is another little tidbit on “Branding 101.” It’s actually something that I’ve wanted to do for quite sometime, finally found an effective method and wanted to pass it on. It’s putting your picture into your URL. You know, the way Tissa puts his picture in his URL. This makes your site “eye catching” to someone who may have several browser tabs open at the same time. Here’s how you can do it on your WordPress hosted blogs.
Step 1: Download Favicons.zip: Go to this site to download this “zip” file: http://emyl.fr/ongame/poker/plugin-favicons/ Do not unzip it! You are going to upload it within the Plugin section of your WordPress blog(s). Look for a link called “FAVICON Plugin.” That’s the file you want to save on your hard drive! I keep a separate folder called WordPressDownloads. Please note that there are other files available to download on this page, so make sure you find and download “FAVICON Plugin” which is the Favicons.zip file that you will upload via WordPress.
Step 2: Upload the Favicons.zip file. Go to your “wp-admin” on your WordPress blog. Once you’re in your WordPress back office or Dashboard, cursor down to Plugins >> Add New. At the top of the page, directly under “Install Plugins,” click “Upload.” On the next page, you will see “Install a Plugin in .zip format.” Browse your hard drive for the “Favicon.zip” file location, then click on “Install Now.” Now, all you have to do is activate it. You can find it later under the “Settings” tab. It will be listed as “Favicons.”
Congratulations, you have now installed the “FAVICON Plugin!”
Step 3: Upload Your Picture to Your Media Files. Go to the “Media” tab on your dashboard and click on “Add New.” Then, upload your picture file. (If you already have your picture uploaded, you simply want to find your picture and follow these instructions.) Your picture should appear with various options, one of which should be “Edit Image.” (I tested this with a .bmp image and it didn’t perform the same, so try to use a .jpg image.)
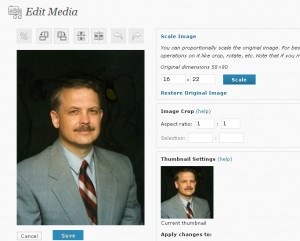
Step 4: Edit Your Picture to a 16×16 Pixel Image/Icon. This is actually quite easy to do in WordPress. Click the “Edit Image” box. To the right of the image, you  will see some boxes; in particular… “Scale Image” and “Aspect Ratio.” In “Aspect Ratio” type 1 in both boxes. This sets your aspect ration to 1:1. This keeps your picture’s height and width in proportion to one another. Then click on “Scale Image.” Some numbers will appear in the boxes. You might get something like 488×336. Enter “16” into the box that reads “488.” The second number will change proportionally. Click the “Scale” box. You’ll notice that the large image you originally had on the left got real small. It’s now in the proper icon format to use on your FAVICON Plugin. Stay on this page!!
will see some boxes; in particular… “Scale Image” and “Aspect Ratio.” In “Aspect Ratio” type 1 in both boxes. This sets your aspect ration to 1:1. This keeps your picture’s height and width in proportion to one another. Then click on “Scale Image.” Some numbers will appear in the boxes. You might get something like 488×336. Enter “16” into the box that reads “488.” The second number will change proportionally. Click the “Scale” box. You’ll notice that the large image you originally had on the left got real small. It’s now in the proper icon format to use on your FAVICON Plugin. Stay on this page!!
Step 5: SEO Your New Image. This is another opportunity to make your URL more identifiable by the Search Engines. At the very least, complete the “Title” and “Alternate Text” sections. You can use keywords that identify your picture and how it relates to your website. For example, the Title might read ‘Rick Samara’ and the Alternate Text might read “rick samara’s home business.” It would also be a good idea to complete the “Description” section with similar keywords for your business. Stay on this page!!!
Step 6: Grab Your Hosted URL Address: At the very bottom of the page you will see the “File URL.” This is the hosted location of your new icon picture. If you are putting this icon on other blogs, you can use this same URL. Copy this URL. You need it for your FAVICON Plugin. You will paste it in shortly.
Step 7: Click on “Update Media” at the bottom of the page. Do not forget to do this, or you will lose everything!!
Step 8: Set Your FAVICON Settings. Under Settings on your Dashboard, click on “Favicons.” Select the middle radial button that reads “If You Want to Use Your Own Icon,” because that is essentially what you just did. You created your own icon to be used on your URL. In the box to the right, paste in the URL location that you copied in Step 6. Disregard all other settings! Be sure you hit the “Save Changes” button on the lower right of this page.
And, that’s it! If you refresh your page, you should be able to immediately see your icon picture appear in your URL. Congratulations! You’ve added to YOUR brand, and you also managed to do a little SEO to make the Search Engines like your site more than when you began this easy process.
